本版最新资讯更多>>

- Photoshop图片教... 教程: 1、打开原图 2、新建图层,填充颜色 61......
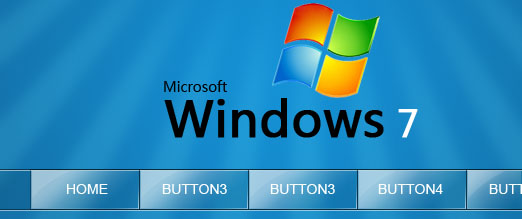
Photoshop教程:绘制另类的3D网页布局
5。下面我们来给导航加一些元素。我在这个网页下载一些图标:http://apathae.deviantart.com/art/W-R-E-N-84310039
给第一个图标添加一个外发光的效果(在图层样式里添加哦)。

按ctrl+J复制图标,再按ctrl+T,在右击菜单中找到“垂直翻转”。然后选择:滤镜-模糊-高斯模糊,给这些图标添加一些模糊的效果。

点击图层面板上的“蒙版”图标,给这些图标添加一个蒙版,然后选择“渐变工具”渐变色彩从“黑--白”。然后使用渐变工具从上到下拖拉。最终的效果如下:

最后我给第一个图标添加一个“小提示”的图标,效果如下图:

6。接上海vi设计公司下来我们来完成页面的主体部分。
使用“矩形选区工具”来画出主体的部分。要注意的一点是矩形的大小要和导航的一样大。

给这个矩形添加一个图层样式,设置如下图:

相关热门搜索:
- 上海豪禾印务有限公司刊登此文(Photoshop教程:绘制另类的3D网页布局 )只为传递信息,并不表示赞同或者反对作者观点。
- 如果此文(Photoshop教程:绘制另类的3D网页布局 )内容给您造成了负面影响或者损失,本站不承担任何责任。
- 如果此文(Photoshop教程:绘制另类的3D网页布局 )内容涉及版权问题,请及时与我们取得联系。















 31010402001418号
31010402001418号