本版最新资讯更多>>

- Photoshop图片教... 教程: 1、打开原图 2、新建图层,填充颜色 61......
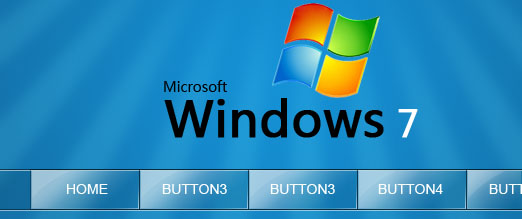
Photoshop教程:绘制另类的3D网页布局
新建一个图层,选择“矩形选区工具”画一个与线条一样宽的矩形,并填充白色。
按键盘上ctrl+T组合键,右击菜单选择“透视”。把鼠标移到左边的节点上按住不放拖动,最终效果如下图:

接下来双击这个图层打开图层样式的对话框,设置如下:


选择“椭圆选框工具”画一个椭圆,效果如下图:
给这个椭圆选取区填充黑色,并设置它的不透明度为:50%。如果你一步一步跟着我做的话,你就会得到下面的效果。

相关热门搜索:
- 上海豪禾印务有限公司刊登此文(Photoshop教程:绘制另类的3D网页布局 )只为传递信息,并不表示赞同或者反对作者观点。
- 如果此文(Photoshop教程:绘制另类的3D网页布局 )内容给您造成了负面影响或者损失,本站不承担任何责任。
- 如果此文(Photoshop教程:绘制另类的3D网页布局 )内容涉及版权问题,请及时与我们取得联系。















 31010402001418号
31010402001418号