本版最新资讯更多>>

- Photoshop图片教... 教程: 1、打开原图 2、新建图层,填充颜色 61......
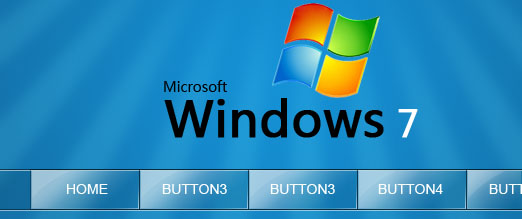
Photoshop教程:绘制另类的3D网页布局
下面我们把刚才隐藏的后半部打开,利用图层样式,把它做成一个按扭。


新建一个图层,我们给这个按扭添加两条1px的线条,一条填充白色,一条填充黑色。并设这个图层的混合选项:soft light最后的效果下图:

4。接下来我们来建一个3D导航。
新建一个图层,在距离搜索框下的100 px左右,画两条1 px宽950 px长的线条,一条填充黑色,一条填充白色。并混合模式:叠加.

相关热门搜索:
- 上海豪禾印务有限公司刊登此文(Photoshop教程:绘制另类的3D网页布局 )只为传递信息,并不表示赞同或者反对作者观点。
- 如果此文(Photoshop教程:绘制另类的3D网页布局 )内容给您造成了负面影响或者损失,本站不承担任何责任。
- 如果此文(Photoshop教程:绘制另类的3D网页布局 )内容涉及版权问题,请及时与我们取得联系。















 31010402001418号
31010402001418号