本版最新资讯更多>>

- Illustrator鼠绘... 本人平时很喜欢绘制人物插画,虽然平时工作学习时......
Illustrator打造漂亮的水晶按钮图标
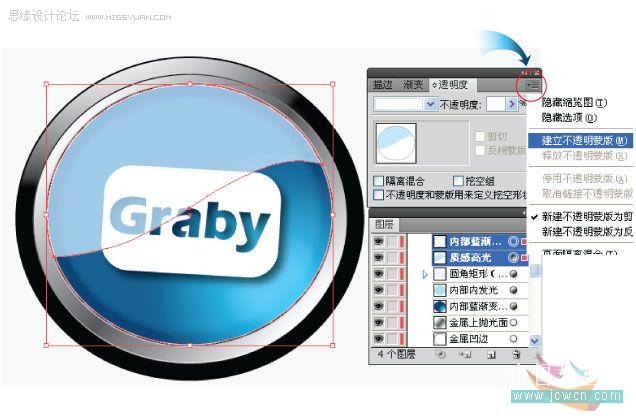
3.为这一路径命名为"质感高光",填充一种青色,调出透明度调板(Ctrl+Shift+F10),设为滤色模式,85%透明画册设计公司度,如图018:

4.将1中复制的椭圆Ctrl+F粘贴到前面,选择椭圆及"质感高光",透明度调板中,点开右上角倒三角菜单,选择"建立不透明蒙版",如图019:

5.单击蒙版缩略框(图020红圈处),进入蒙版编辑

6.选择蒙版路径,按Ctrl点击渐变小方框(图021红圈处)即用默认渐变填充蒙版路径,渐变工具(G)调整渐变,做出渐隐效果, 最后再点左侧对象缩略图,回到图层,如图021:

八 完美演绎
同样用建立不透明蒙版的方法我加上了左上高光,和右下高光, 最后,我把"内部标牌"的不透明度降为了80%,并为底座加上的阴影,得到最终效果图022:

到此,教程完毕!
相关热门搜索:
- 上海豪禾印务有限公司刊登此文(Illustrator打造漂亮的水晶按钮图标 )只为传递信息,并不表示赞同或者反对作者观点。
- 如果此文(Illustrator打造漂亮的水晶按钮图标 )内容给您造成了负面影响或者损失,本站不承担任何责任。
- 如果此文(Illustrator打造漂亮的水晶按钮图标 )内容涉及版权问题,请及时与我们取得联系。















 31010402001418号
31010402001418号