本版最新资讯更多>>

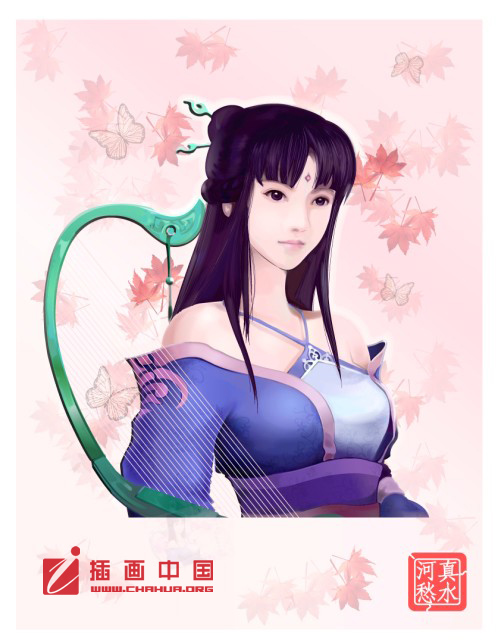
- Illustrator鼠绘... 本人平时很喜欢绘制人物插画,虽然平时工作学习时......
Illustrator打造漂亮的水晶按钮图标
首先,把效果图发出来!

说明:
1.教程内容分八部分,考虑到适合初学者,特别详细,
2.文字部分,()中的内容为相对的命令快捷键或所作的补充说明!
下面开始:
一 绘制"底座"部分
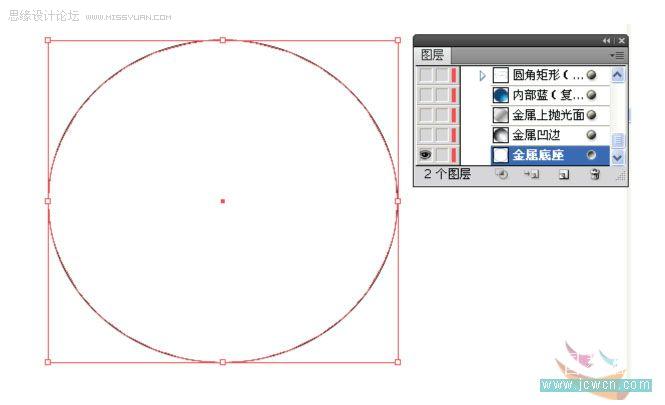
1.用椭圆工具(L),按住ALt+Shift(以某一点为中心)画出一正圆,
然后打开图层调板(F7),在对象名上双击,重命名为"金属底座",如图000:

2.为了让它在最后看起来更真实,我想要给这个正圆一些透视,使用"自由变换工具"(E),鼠标移动到正圆对象定界框右下角的空心方点上(如没有显示对象定界框,请按快捷键Shift+Ctrl+B使之显示),当鼠标变为双向箭头时,按下鼠标不放,再同时按下Shift+Ctrl+Alt键不放(此时鼠标变为一个虚的三角形),按住的鼠标往右拖移,让底座圆做垂直方向的透视变形!
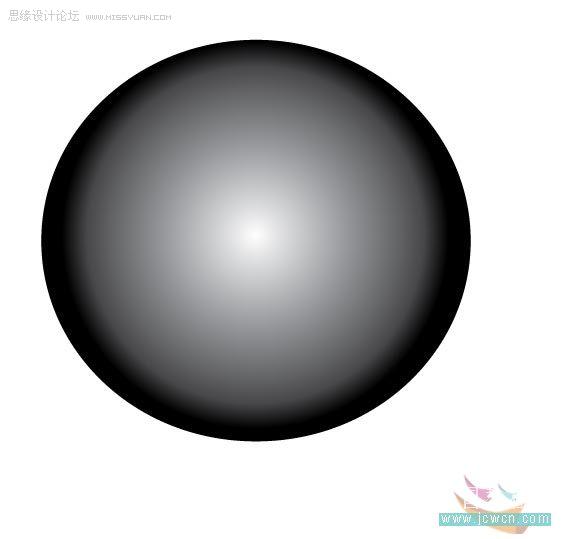
3.按>键切换到渐变填色,(Ctrl+F9)画册设计公司调出渐变调板,设置"径向渐变" ,然后用渐变工具(G)在圆中拉了径向渐变,并设置描边为黑色,粗细为2Pt,如图001:

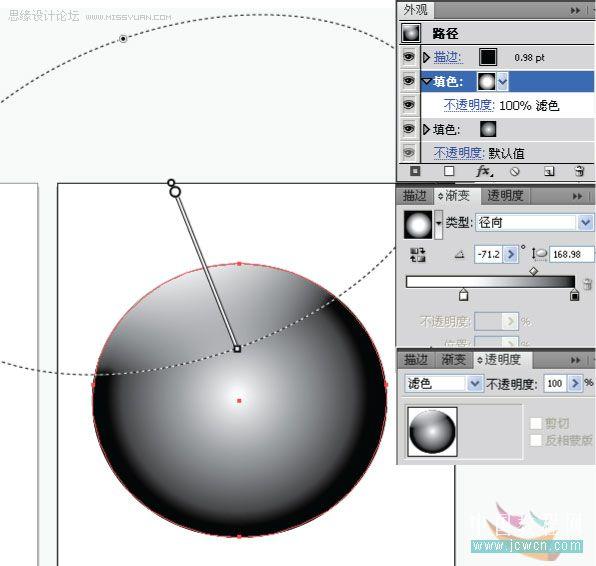
4.打开外观面板(Shift+F6),按Ctrl+/ 给底座圆"添加新填色",对这个新填色,用渐变工具(G),从左上角往中心拉出黑白径向渐变, 再在"透明度调板"中设置此渐变的混合模式为"滤色",如图002:

二 绘制"金属凹边"
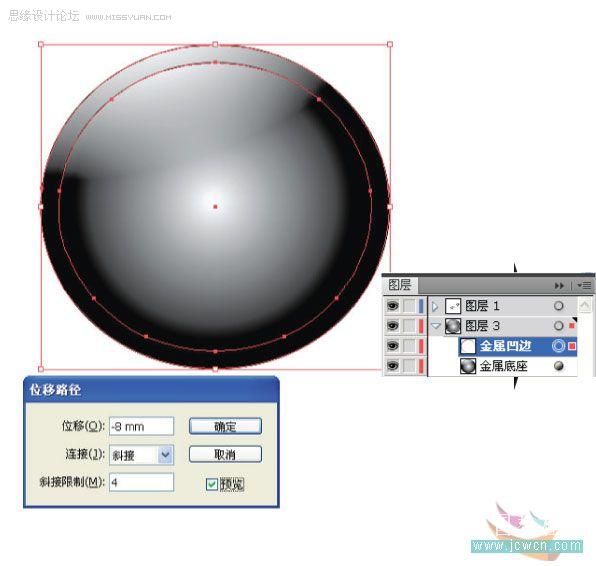
1.选中"底座圆"路径,然后"对象>路径>偏移路径",得到新路径,在图层面板中命名为"金属凹边",如图003:

2.对此偏移路径,(Shift+F6)打开外观面板,点右上角的倒三角菜单,选择"简化至基本外观",如图示004:

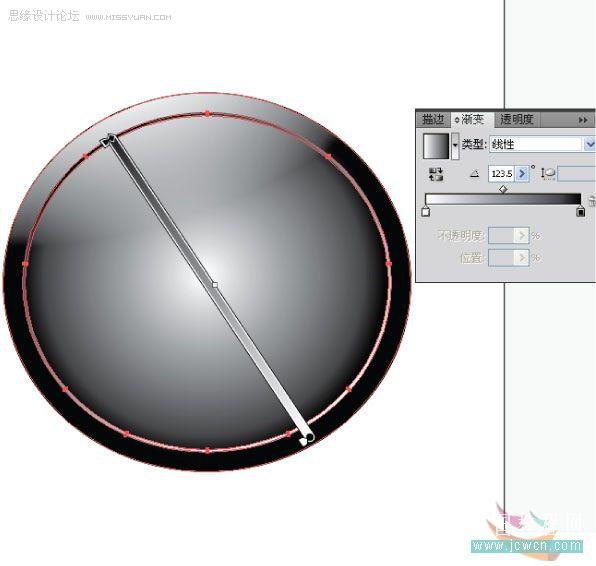
3.填充设为无色,设置一个描边大小(比如为5Pt),Ctrl+C复制一份(到粘贴板)以备后用,再"对象>路径>轮廓化描边",然后填充线性渐变如图示005:

相关热门搜索:
- 上海豪禾印务有限公司刊登此文(Illustrator打造漂亮的水晶按钮图标 )只为传递信息,并不表示赞同或者反对作者观点。
- 如果此文(Illustrator打造漂亮的水晶按钮图标 )内容给您造成了负面影响或者损失,本站不承担任何责任。
- 如果此文(Illustrator打造漂亮的水晶按钮图标 )内容涉及版权问题,请及时与我们取得联系。















 31010402001418号
31010402001418号