本版最新资讯更多>>

- Photoshop制作简... 来源:网络 作者:不详本教的按钮部分制作比较简......
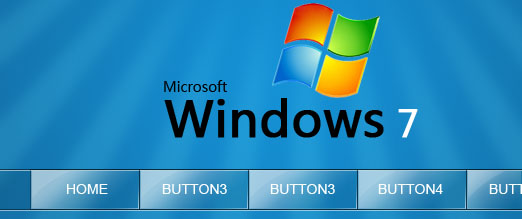
Photoshop绘制透明玻璃效果的网页按钮
在这一篇教程中,我将教给你怎样在photoshop中创建一个透明玻璃效果的干净的网页用按钮。之前我们也有制作按钮的教程。
这就是我们最终的结果。好了,让我们开始吧。在photoshop中新建文档,尺寸为430×430,白色背景。

STEP-01
新建图层,命名为 “box”。用圆角矩形工具 (U)创建一个圆角矩形。点击ctrl+回车创建选区,填充为白色。

STEP-02
给这个形状创建图层属性-渐变叠加,内发光和描边。

STEP-03
给这个形状创建渐变叠加。渐变颜色为-左边(#B1DB08) 中间(#66AB04) 右边(#B1DB08).

STEP-04
添加内发光,设置颜色为(#D9FF4E).

相关热门搜索:
- 上海豪禾印务有限公司刊登此文(Photoshop绘制透明玻璃效果的网页按钮 )只为传递信息,并不表示赞同或者反对作者观点。
- 如果此文(Photoshop绘制透明玻璃效果的网页按钮 )内容给您造成了负面影响或者损失,本站不承担任何责任。
- 如果此文(Photoshop绘制透明玻璃效果的网页按钮 )内容涉及版权问题,请及时与我们取得联系。














 31010402001418号
31010402001418号