本版最新资讯更多>>

- Photoshop制作可... 来源:PS联盟 作者:Sener小花朵的制作方法基本相......
PS教程:绘制简单时尚的电子商务网站UI按钮
7。创建hover状态
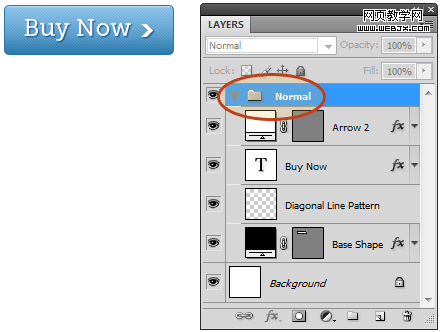
在图层面板上新建一个组:Normal,把除背景外图层全部拉到这个组里面。

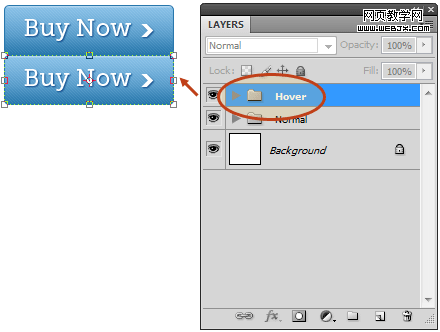
使用“移动工具”把组“Normal”拖到“新建图层按扭”上,复制出一个组并命名:Hover
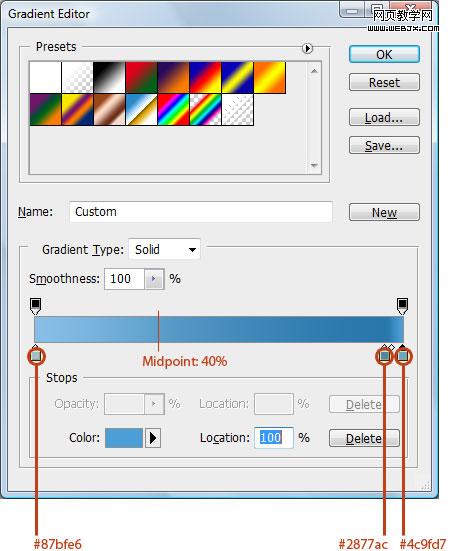
双击组“Hover”中的“黑色图形”图层,更改其"渐变叠加"样式:

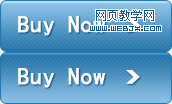
接下来,我们开始切片。
使用“切片工具”把按扭的范围选中。在菜单栏找到:文件>另存为Web所用格式,另存为gif格式。

8。创建html
下面是按扭的链接代码
========================
<a id="web_button" href="">Buy Now</a>
========================
按扭的CSS样式
=====================
<style type="text/css">
#web_button {
display: block;
width: 170px;
height: 50px;
background: url(web_button.png) no-repeat 0 0;
text-indent: -9999px; /* 隐藏文字 */
&nb画册设计公司sp;
outline: none;
}
a:hover#web_button, a:focus#web_button {
background: url(web_button.png) no-repeat 0 -50px; /* -50px是为了让图片上升以显示hover状态 */
}
</style>
转载请注明链接,翻译一下不容易啊。
英原文:http://designinstruct.com/
相关热门搜索:
- 上海豪禾印务有限公司刊登此文(PS教程:绘制简单时尚的电子商务网站UI按钮 )只为传递信息,并不表示赞同或者反对作者观点。
- 如果此文(PS教程:绘制简单时尚的电子商务网站UI按钮 )内容给您造成了负面影响或者损失,本站不承担任何责任。
- 如果此文(PS教程:绘制简单时尚的电子商务网站UI按钮 )内容涉及版权问题,请及时与我们取得联系。















 31010402001418号
31010402001418号