本版最新资讯更多>>

- Illustrator鼠绘... 本人平时很喜欢绘制人物插画,虽然平时工作学习时......
AI教程:绘制细节丰富的红色大巴车
编者按:今天来个进阶版的AI教程,绘制一辆红色大巴车,教程依然非常高质量,而且所有操作都有快捷键标注,能帮你尽快熟悉快捷键的运用,大幅度提高设计效率,适合新手以及有基础的同学练习。
1. 创建一个新文档并设置网格
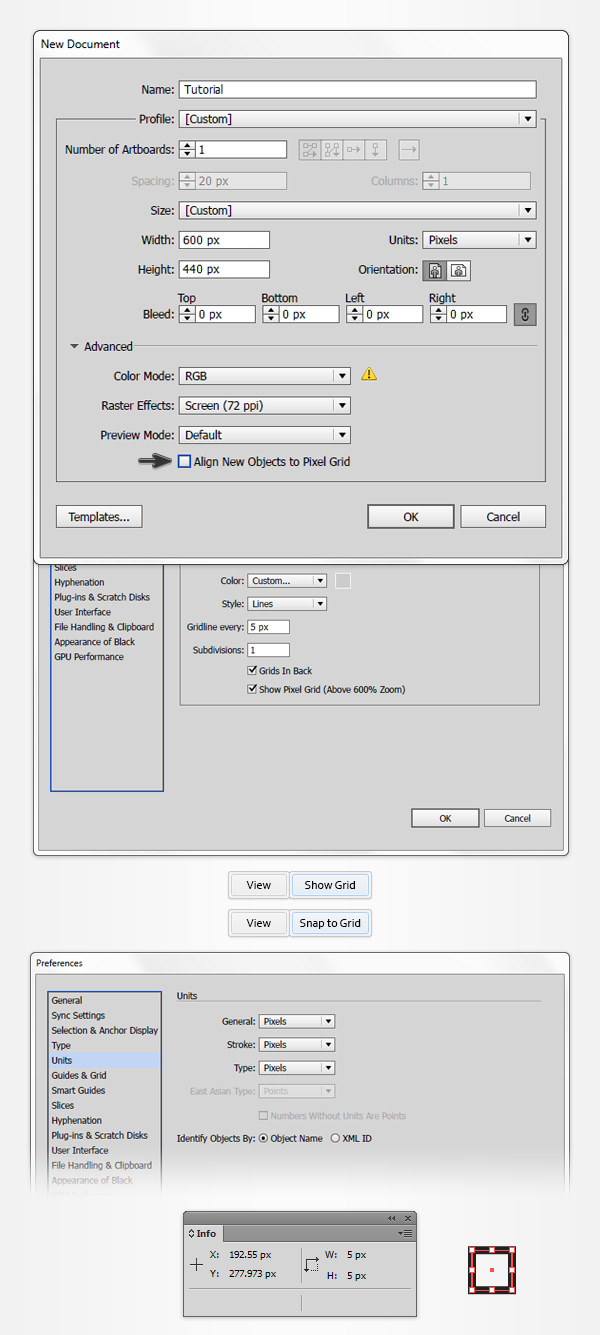
点击 Control-N创建一个新文档。 从单位的下拉菜单中选择像素,在宽度框中输入600,在高度框中输入440,然后点击高级按钮。 选择RGB,屏幕(72ppi)并确保在点击确定之前使新建对象与像素网格对齐框未被勾上。
启用网格(视图>显示网格)并对齐网格(视图>对齐网格)。 首先,你需要每一格为5px,所以只需要转到编辑>首选项>参考>网格,在参考线间隔框中输入5,在细分框中输入1。 尽量不要试图将所有网格阻碍——它将使你的工作变得更容易,并记住利用Control-”快捷键,这样你将会很容易启用或停用网格。
你也应该打开信息面板(窗口>信息)得到你图形的实时位置和大小。 不要忘了从编辑>首选项>单位>常规中设置单位量为像素。 这些全部的选项将增加你的工作速度。

2.创建主要形状
第1步
选择矩形工具(M)并注意到你的工具栏上。 移除描边的颜色,然后选择填充并设置它的颜色为R=231 G=40 B=32。 移动到你的画板上并创建一个 370 x 175 px的矩形——启用网格并对齐网格会使你的工作变得更容易。
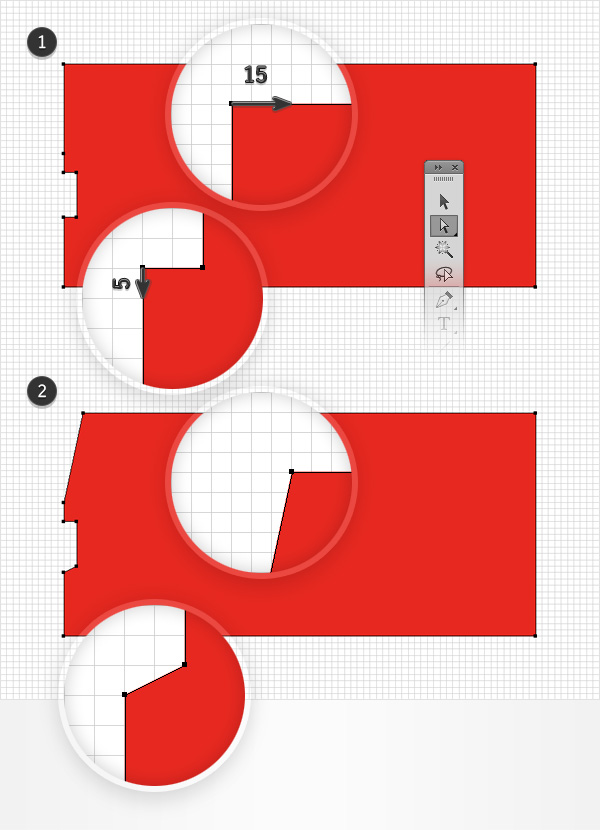
回到你的工具栏上并用任意颜色替换现存的颜色。 确保你的矩形工具(M)一直是活动的,创建一个15 x 35 px的形状并将其准确的放置在如第二张图所示的位置。 选择这一步的形状,打开路径查找器面板(窗口>路径查找器)并点击减去顶层按钮。
着重于左边生成的形状,转换到添加锚点工具(+)并如第三张图所示添加一个新锚点。 再次启用网格并对齐网格的特点将派上用场。

第二步
保持关注到你的形状的左边并选取直接选择工具(A)。 首先,选择顶部的锚点并将其向右拉动15px,然后选择其他高亮的锚点如下图所示向下拉动5px。 最终应该看起来像第二张图一样。

第3步
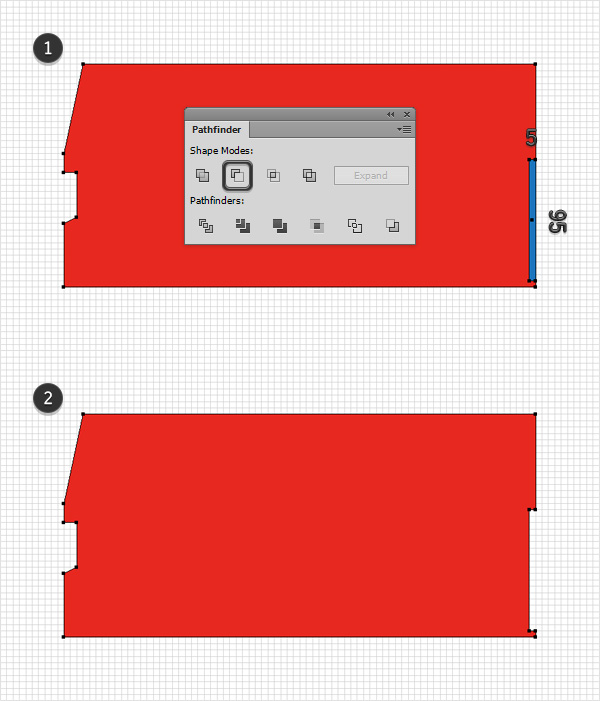
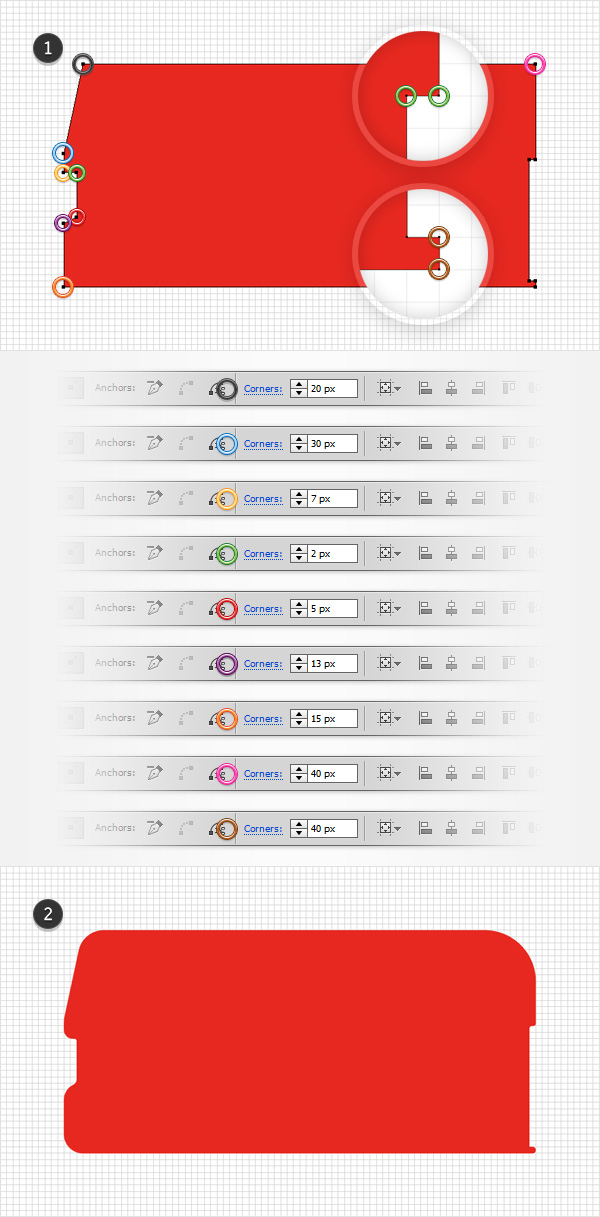
使用矩形工具(M),创建一个5 x 95 px的形状并将其准确放置到如第一张图所示的位置。 选择红色形状旁边的新矩形并从路径查找器面板中点击减去顶层按钮。

第4步
把目光投到你的红色形状并选取直接选择工具(A)。 逐个选择下面图中被高亮的锚点,移动到顶栏,聚焦到圆角框并输入下面图所示的值。
这个特点仅可用于CC用户,最好的解决替换这个效果的方法是圆化任意角的脚本(AI圆角工具,RoundAnyCorner), 将其保存到你的硬盘上,回到Illustrator并抓取直接选择工具(A)。 再次逐个选择下图所示的高亮的锚点,并转到文件>脚本>其他脚本。 打开圆化任意角脚本,输入如下图所示的圆角框中的值,然后点击确定。 尾部的结果可能在一些情况中看起来不同,这意味这你可以增加/减少圆角框中上海印刷公司所提到的值。 你的红色图形的尾部应该看起来像第二张图一样。

- 上海豪禾印务有限公司刊登此文(AI教程:绘制细节丰富的红色大巴车 )只为传递信息,并不表示赞同或者反对作者观点。
- 如果此文(AI教程:绘制细节丰富的红色大巴车 )内容给您造成了负面影响或者损失,本站不承担任何责任。
- 如果此文(AI教程:绘制细节丰富的红色大巴车 )内容涉及版权问题,请及时与我们取得联系。















 31010402001418号
31010402001418号