本版最新资讯更多>>

- Coreldraw制作晶... 浏览过苹果公司主页的人,想必对其晶莹剔透,流光......
Coreldraw制作晶莹剔透苹果风格按钮
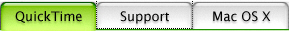
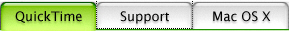
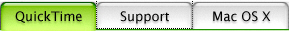
浏览过苹果公司主页的人,想必对其晶莹剔透,流光溢彩的网页按钮有深刻的印象(图0)。记得看过介绍制作苹果风格按钮的文章,不过那是用PHOTOSHOP做出来的,在Coreldraw中又是如何制作呢?请看我的制作方法:




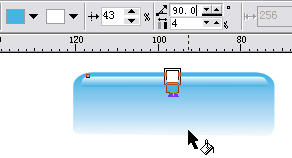
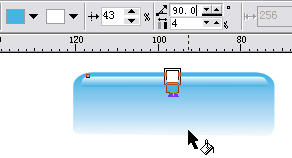
4.用右键(注意是右键)拖动按钮主体到高光部分,从弹出菜单中选“Copy Fill Here”(复制到此),这样就快速将按钮主体的填充属性复制到高光部分了,很显然,还要进一步调整:选“交互式填充”工具,再选高光部分,在属性栏上将其线性填充角度由-90度改为90度,结果如图5。


虽然心动不如行动,但是在行动之前还要“运筹帷幄”,仔画册设计公司细观察一下,我们会发现按钮主要分为以下几部分:
1)按钮主体。
2)按钮上面的高光部分。
3)按钮阴影部分。
4)文字及文字阴影。
这样一分析,就会胸有成竹,做起来自然得心应手。好,打开心爱的Coreldraw 10,新建一个文档,开始苹果风格按钮的设计。
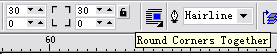
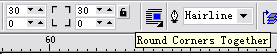
1.选择矩形工具,绘制一个细长的矩形A。刚绘制的矩形会保持在选择状态,看看属性栏,单击并关闭“Round Coners Together”小锁状按钮,这样可以单独调节某个矩形的圆角而不影响其它的。在属性栏中作如图2的设置,调整左上和右上两个圆角。需要说明的是,这里的圆角数值并不是绝对的,其数值视你要制作的按钮大小而定。

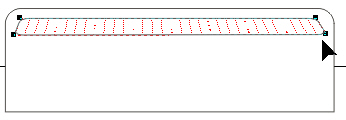
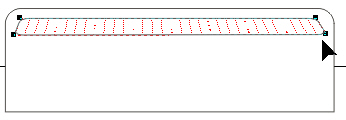
2.继续绘制一个细长的小矩形B放在按钮主体顶部,选择它们,单击属性栏上“Align and Distribute”(对齐和分布)按钮,设置矩形B相对于A水平对齐,并去掉它们的轮廓线颜色。选择细长矩形B,选“Effects”(效果)菜单->“Add perspective”(添加透视点)命令,按住Shift和Ctrl向外拖动控制手柄至适当位置,完成添加透视点的操作,作为高光部分(图3)。

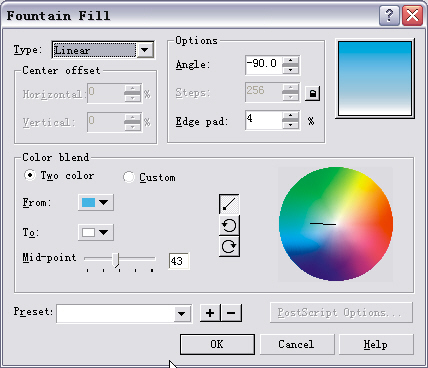
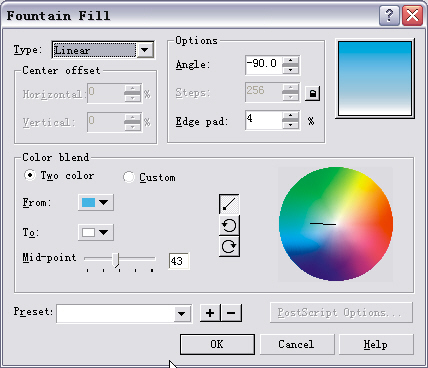
3.按钮基本轮廓已经做出,下面要添加生动的色彩。按“G”切换到“交互式填充工具”对按钮主体应用天蓝色的渐变填充,设置如图4,其中渐变填充起始点颜色为C:49,M:2,Y:5,K:0,终点颜色为白色。其实这里的设定不是绝对的,你还可以根据自己喜好反复调节,使效果更加理想。

4.用右键(注意是右键)拖动按钮主体到高光部分,从弹出菜单中选“Copy Fill Here”(复制到此),这样就快速将按钮主体的填充属性复制到高光部分了,很显然,还要进一步调整:选“交互式填充”工具,再选高光部分,在属性栏上将其线性填充角度由-90度改为90度,结果如图5。

相关热门搜索:
下一篇:最后一页
- 上海豪禾印务有限公司刊登此文(Coreldraw制作晶莹剔透苹果风格按钮 )只为传递信息,并不表示赞同或者反对作者观点。
- 如果此文(Coreldraw制作晶莹剔透苹果风格按钮 )内容给您造成了负面影响或者损失,本站不承担任何责任。
- 如果此文(Coreldraw制作晶莹剔透苹果风格按钮 )内容涉及版权问题,请及时与我们取得联系。















 31010402001418号
31010402001418号