本版最新资讯更多>>

- Photoshop图片教... 教程: 1、打开原图 2、新建图层,填充颜色 61......
Photoshop绘制木质纹理的网站首页模板
在木质背景的两个增加轻微的渐变,颜色值为 #71644a . 理由是,如果你将该布局进行网页编码, 背景才不至于在一个大的显示器上看起来笨拙.
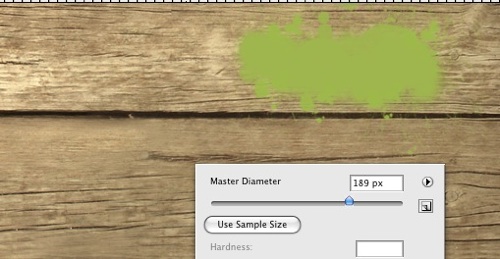
现在我们开始制作LOGO. 这里给出颜色编码#afc05b. 使用如下笔刷画出LOGO背景.

不用担心多余的飞溅. 你可以用橡皮工具轻松擦除. 使用相同的笔刷扩展到整个LOGO背景.
看起来应该是这样:

使用5px 的柔性笔刷 填满我们需要的区域擦除多余的污点.LOGO部分我使用Cooper St印刷报价d 字体.

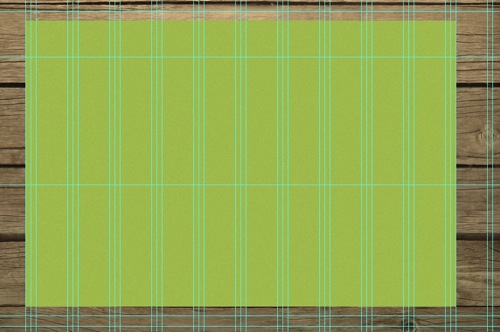
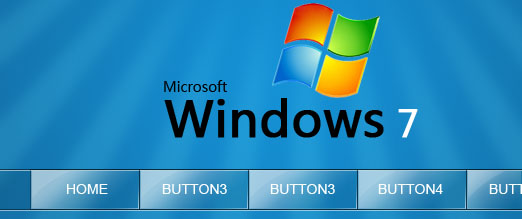
现在,我们开始首先制作内容区域和目录按钮 ,内容区域的宽与高为820 x 546 像素增加1% 的杂色,按照滤镜 > 杂色 > 增加杂色> . 在网格看到的模样.

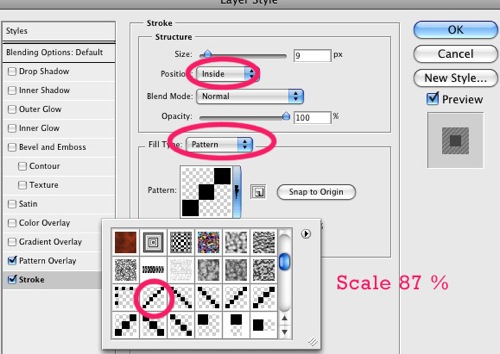
接着我们增加图案叠加和描边 为内容增添深度. 以下是设置:



相关热门搜索:
- 上海豪禾印务有限公司刊登此文(Photoshop绘制木质纹理的网站首页模板 )只为传递信息,并不表示赞同或者反对作者观点。
- 如果此文(Photoshop绘制木质纹理的网站首页模板 )内容给您造成了负面影响或者损失,本站不承担任何责任。
- 如果此文(Photoshop绘制木质纹理的网站首页模板 )内容涉及版权问题,请及时与我们取得联系。















 31010402001418号
31010402001418号