本版最新资讯更多>>

- Photoshop制作可... 来源:PS联盟 作者:Sener小花朵的制作方法基本相......
PSGIF教程:制作涟漪波浪效果
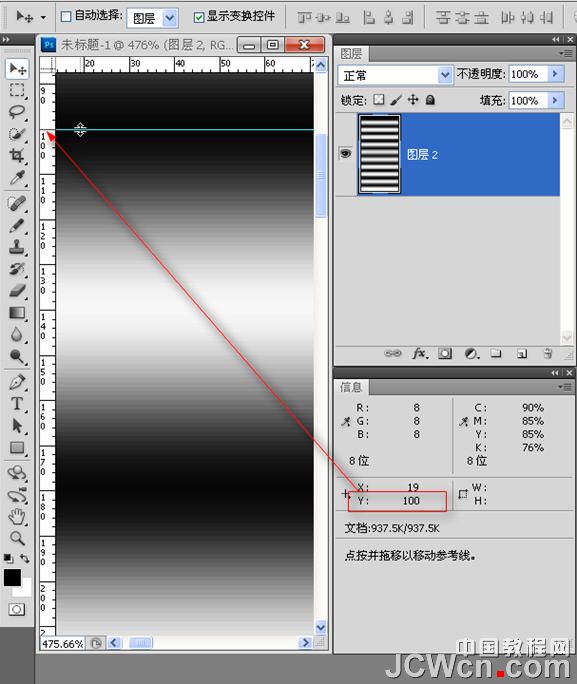
7.下来拉一根参考线做个模拟视窗便于观察。注意信息面板的Y坐标值,这根参考线以下显示的部分是我们之后编辑动画需要的区域。有人会问为什么要这样做?那是因为要让它在接下来的动画制作中不间断无障碍的循环播放。当初画直线的宽度是40像素,因为等距,所以白色也是40像素,二者相加是80像素,我计划用4帧完成这个动画制作,所以每复制一层向下移动20像素,4层一共移动80像素,正好形成一个循环

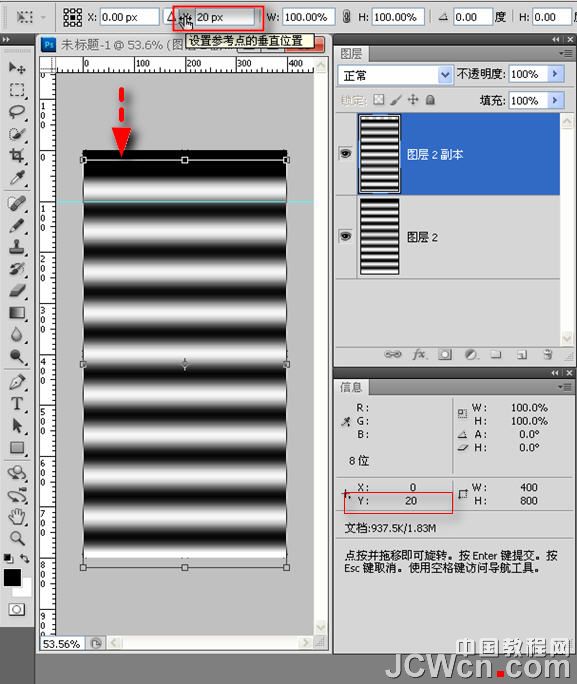
8.为了快速准确,我们还是采取复制变换的方法。按一下ctrl+alt+T组合印刷公司键,在属性栏红框内输入数字20(向下方移动),然后按确定

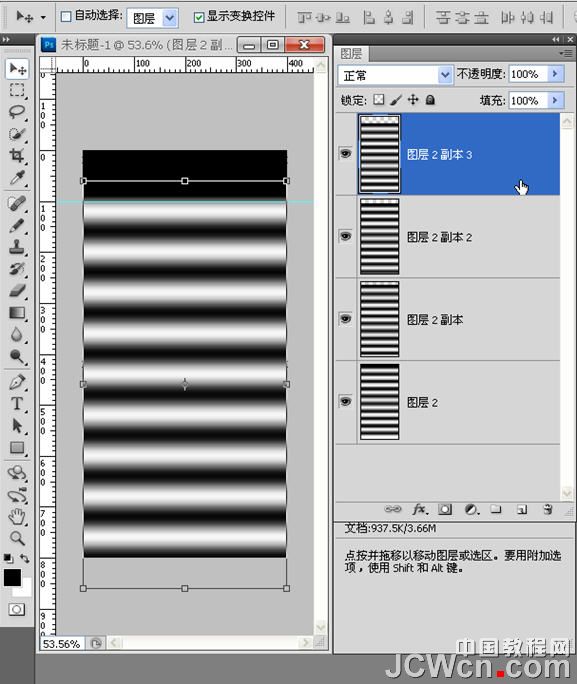
9.接下来按ctrl+shift+alt+T组合键2次复制两层(共四层)。这时你可以做个试验——关闭下面三层的眼睛观察下副本3和参考线的位置,然后按住alt键由下往上单击图层的眼睛两遍,看看是不是无间断的循环

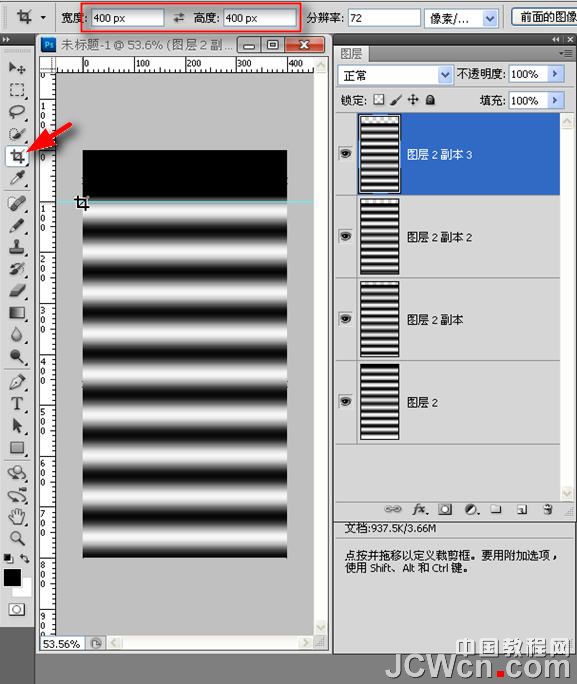
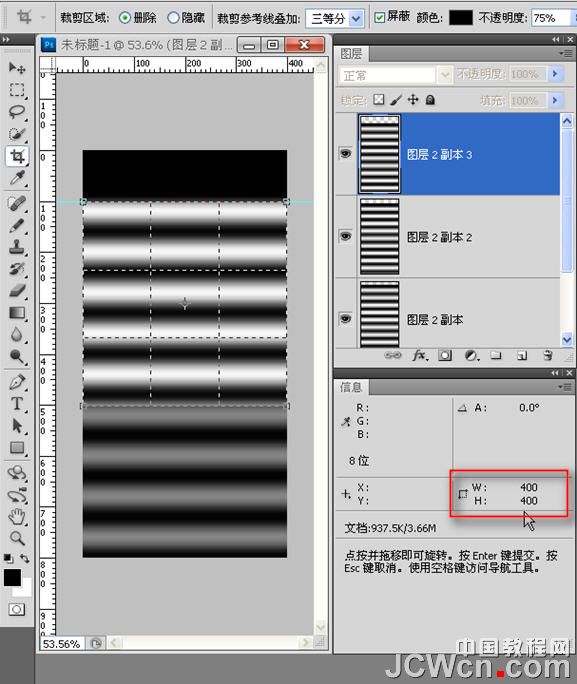
10.下来用裁剪工具在参考线下方裁出一个400乘400的正方形形状

11.裁剪大小的示意图

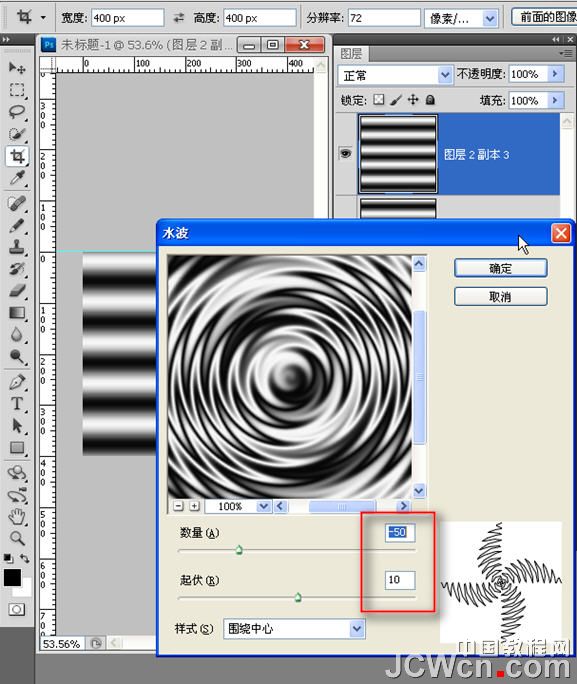
12.开始制作效果,滤镜>扭曲>水波。数值供参考

相关热门搜索:
- 上海豪禾印务有限公司刊登此文(PSGIF教程:制作涟漪波浪效果 )只为传递信息,并不表示赞同或者反对作者观点。
- 如果此文(PSGIF教程:制作涟漪波浪效果 )内容给您造成了负面影响或者损失,本站不承担任何责任。
- 如果此文(PSGIF教程:制作涟漪波浪效果 )内容涉及版权问题,请及时与我们取得联系。















 31010402001418号
31010402001418号