本版最新资讯更多>>

- Photoshop制作简... 来源:网络 作者:不详本教的按钮部分制作比较简......
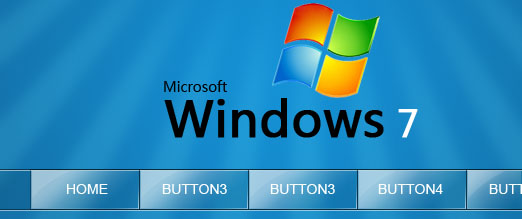
Photoshop制作简单的蓝色导航按钮
5、右击路径--删除路径。选择“滤镜”-模糊-高斯模糊-5个像素。单击确定。图层混合模式改为“柔光”。不透明度为30%。

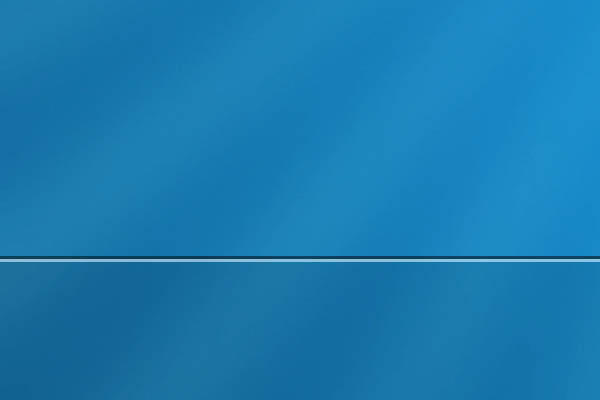
6、新建一图层命名为“nav”。拖出一个黑色矩形框。高度根据自己需要。

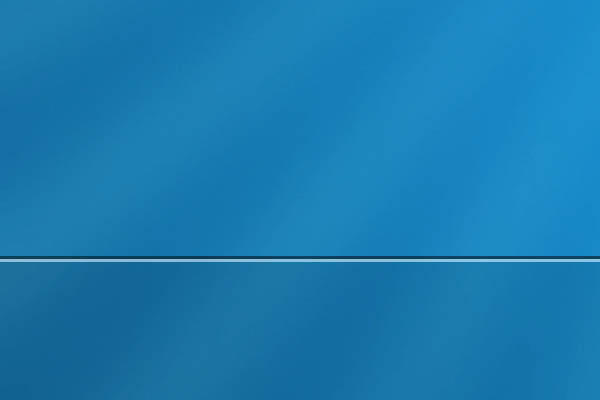
7、填充改为:10%。新建一图层,制作边线。画两根1px线,上边一根黑色,透明度50%,下面一根白色。


6、新建一图层命名为“nav”。拖出一个黑色矩形框。高度根据自己需要。

7、填充改为:10%。新建一图层,制作边线。画两根1px线,上边一根黑色,透明度50%,下面一根白色。

相关热门搜索:
下一篇:最后一页
- 上海豪禾印务有限公司刊登此文(Photoshop制作简单的蓝色导航按钮 )只为传递信息,并不表示赞同或者反对作者观点。
- 如果此文(Photoshop制作简单的蓝色导航按钮 )内容给您造成了负面影响或者损失,本站不承担任何责任。
- 如果此文(Photoshop制作简单的蓝色导航按钮 )内容涉及版权问题,请及时与我们取得联系。














 31010402001418号
31010402001418号