本版最新资讯更多>>

- 我们把提取出来... 红色部门化析: 最初,也可零丁针对一边设置......
总版最新资讯更多>>

- 企业宣传册印刷... 企业宣传册印刷行业发展趋势在当今这个信息爆炸的时......
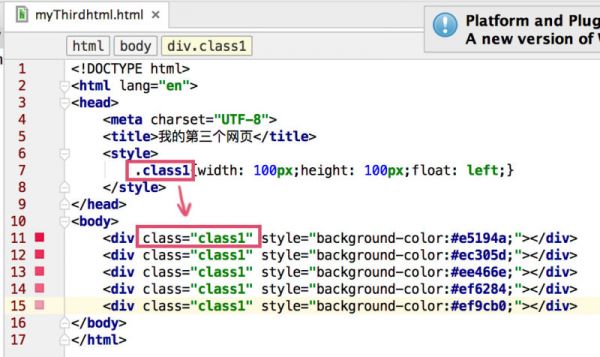
我们把提取出来的公共样式放在class里
红色部门化析:
最初,也可零丁针对一边设置,例:padding-left:10px;margin-top:20px;
(title的样式那样写便利看,你们也能够如许写,只不外多了就显得篇幅较长。)
(偶的dw过时啦,姑且换了一个。其实也没多大区别啦,是吧?这是以前一个同事引见的Webstorm,此刻他又不晓得换了啥。-_-乃们继续用DW敲吧,我会随时用回DW的,头部那些工具不要为了和我的一样而乱改哈。)


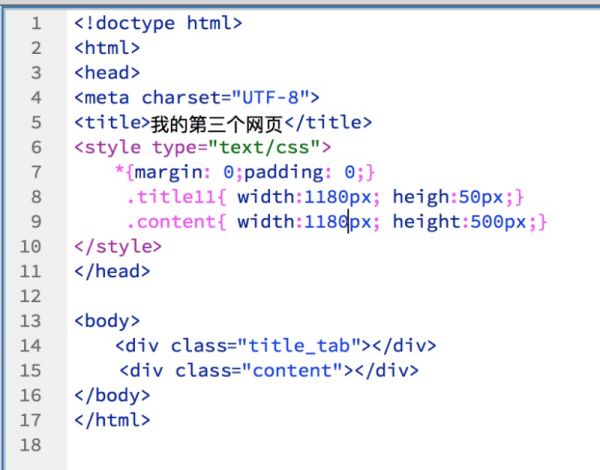
我们按照无效区域1180px来写,尺寸的话,本人去网站截来量。
写到这里发觉样式真的很多多少要讲的啊,下篇特地讲吧,今天先讲一点
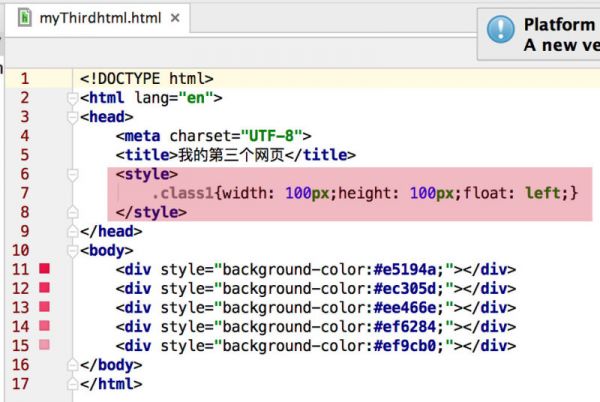
如上图:代码如下
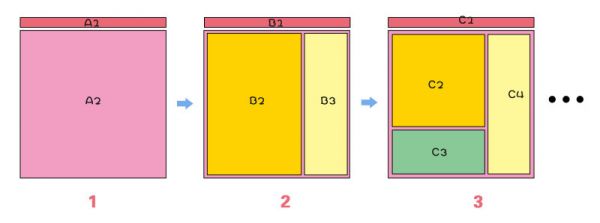
起首,头部的tab和下方为一块,分好之后下面的分成两块,再然后
初学时类名能够随便一点,你写成.a、.b、.apple、xiaoming1都没事,小写就行了,但不克不及是中文及以数字开首,也尽量不要与标签名一样。后面会特地讲到定名这一块。
其实前端工程师差不多是如许的思,从上到下,从左到右写。有的会把此中一个部门写好再去写下一个,有的会一次性写几个大块,后面再补。要不是特殊缘由,你的设想稿如果不合错误齐,你就等着他来你吧,或者他默认就给你写对齐了。
公共样式提出来了,也用盒子装好了,可是他们之间还没有搭上关系,这就需要在div内援用一下写好的类:
好了,今天就讲到这里了,你们看我写的代码都有点纷歧样,就申明不是一天写的啦,时间真是不敷用呢。下篇弥补样式内容,接着排版。
有良多属性,能够本人去w3cschool慢慢找来试一试。
当有两个值时(例:padding:10px20px;),其代表的是上下10px,摆布20px;
同样方式把前面代码中style里配合具有的一句提取出来获得:width:100px;height:100px;float:left;分歧的样式保留。
一、嵌入、内联样式
所有内容基于本人的理解和编码习惯,并非尺度。
《零根本也能看懂!写给设想师的前端小学问之降服DIV篇(二)》
1.审“题”
A5联盟
像这种间接放在div标签内style里的样式称为嵌入样式。只办事于它嵌入的阿谁标签,而对其他标签的样式不会发生影响。
它的感化域就大些了,可是也仅限于当前html文件中,只需援用了便能对援用的标签样式发生影响,可复用的。常规做法有时候会加上一句“type=text/css”即为:,可是我一般会省略,发觉也木有啥影响,加了该当是比力规范吧。
东西不主要,东西不主要,版式设计网站东西不主要OK?有人说DW早就裁减了,我造啊,然后呢?我还筹算用小红本(editPlus)讲呢,哈哈哈哈
color设置字体颜色;font-size字体大小;font-weight字体粗细(bold、100、200、300最大也就百的样子,不带单元);font-mily:”微软雅黑”;
是不是和前面那种写法获得的结果一样?像这种头部style标签中可以或许被其他标签通过类名来援用的样式,称为:内联样式。
可是,每个div都要写辣么长,明明有些属性大师都一样的,还要反复写好烦啊所以接下来引见一下简洁的写法。
则最初style中就只剩下了颜色值,是不是很短了?并且大部门时间是不消每个div都附上颜色的,我们今天只是拿带颜色的矩形来模仿一下,所以真正使用时仅存的颜色那一句城市被删掉。
引见一个新名词:class(这个也是很主要的哦)
拿到设想需求就立马打开PS做工具的工作,归正我是不干的,一般会事倍功半。同样,拿到网页设想稿也请不要立马起头码字,我们需要审题。
可是提取出来的公共样式又要放到哪里呢?
第一步:提“公因式”
阅读须知:


二、用矩形模仿网页结构
2)padding是内边距,margin为外边距;
《零根本也能看懂!写给设想师的前端小学问之小白入门篇(一)》
雷同C3那里的艺术家模块,工程师最稀饭了,哈哈哈写一段,然后ctrlCctrlV,ctrlV,ctrlV
好了,进入正题。排版之前先来做点预备工作。
2)请留意:class前面还有一个小点“.”。这个点是class的独一标识,浏览器读取到“.className”,才晓得这个工具是类名。不然你就是个单词罢了,再读下去就是一些括号,单词,浏览器就懵了,说好的点呢?怎样不按套出牌。
好,此刻的布局曾经不是零丁的平行布局了。第一个div有了本人的孩子(留意换行缩格,如许层级关系较较着一些)即装文字的五个div(也可用其他标签装,例如:a、p、span)。为什么称之为孩子,由于在html中有子标签及父标签一说。有时候子标签会承继父标签的样式,但大多是标签所含的内容,而不是标签本身,即若是给“title_tab”添加针对文本的样式,那么子标签内的文本也即将改变,除非子标签具有本人的针对文本的样式,然而不是所有时候都能成功承继(诶越讲越多)。

下面这个你们还记得吧?我虽然读书少,但我还记得,哈哈提取公因式的道理即便把a、c配合具有的公因式b提取出来所得成果一样。

注:1)其写法不变,仍然是”属性名:属性值;”,可是外包装从style:””换成了class{};因为离开出来的class没有盒子可装,所以html呈现了这个特地装样式类的标签盒子。
web端网页最大的劣势在于,设想稿什么样,开辟就能做成什么样,由于不消像挪动端考虑那么多适配问题(想想以前的写手机端黑汗青,托腮仰天,老泪纵横T_T)。我给四周转web前端的伴侣的都是,先把PC的结构搞定再去写挪动设备端的会轻松一点。
告诉我你看那张图片看到了几块吧?以前画素描的时候,教员是不是告诉过你要眯着眼睛看光影关系,由于人容易被一些细节所影响,所以先铺大面,再抠细节,一张及格的素描才能被很好的完成。同样,一个网页,无论内容再多,分布也是从大到小慢慢抠出来的。
往期回首:
这个是相对比力保守的排版体例,虽然中规中矩,形式却蛮多的。文字、图片、标签、视频播放比力适合排版。
请看大屏幕:(截图于百度艺术百科的网页)
2.内联样式

好吧,说多了晕,来看看我的分法吧,这种思可能跟你在设想时考虑怎样放工具有点相仿:
写两个分歧内容的类,别离援用于两个或更多div。
第二步:援用
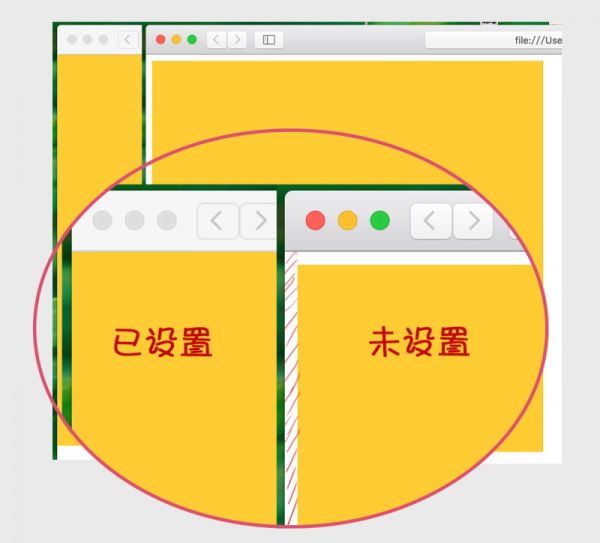
1)样式供给多种书写体例,不只仅只要.className,能够带标签名p{}、div{}带标签名则不消前面加点,不外是针对当前html文件中所有p标签和div标签,所以你晓得我为什么说类名尽量不要利用跟标签名一样的了吧?如果健忘写点了,那画面,几乎不敢想象。像文中“{}”的号则代表所有,margin是间距属性,每个浏览器的默认里面,margin是有值的,所以需要进行一些设置。如下图:
1.CSS嵌入

废话不多说,跟着来吧
至于float的属性,请参照上一篇;
Sunny萧萧:本文作为小白入门级,相对根本,是写给此刻想领会一点前端学问的设想师同业们,力图通俗易懂诙谐滑稽。这一章不只教大师网页排版的根本学问,还以百度艺术百科的网页为例,带大师简单做一遍,学得会更快,来收!
class属性不克不及在以下HTML元素中利用:base,head,html,meta,param,script,style以及title。
但愿乃们接管我这种循序渐进的过程。做算术题你会晓得“乘法”和“设未知数”来得更快,可是也得从简单“加减法”过渡。若是有疑问请留言或私信,下篇会着重讲。
其实法式员是一帮蛮会偷懒的家伙你信么?^_^在码字过程中,若是碰到常用的一段代码,就会想法子打包起来,需要的时候一行代码或几行代码就能够调出来用而不消反复写,系不系很机智。让我想起来我们常用的那些PS动作们,不就是同样的道理吗?
小:
当他们只要一个值时(例:padding:10px;margin:10px;),则默认为上下摆布都为10px
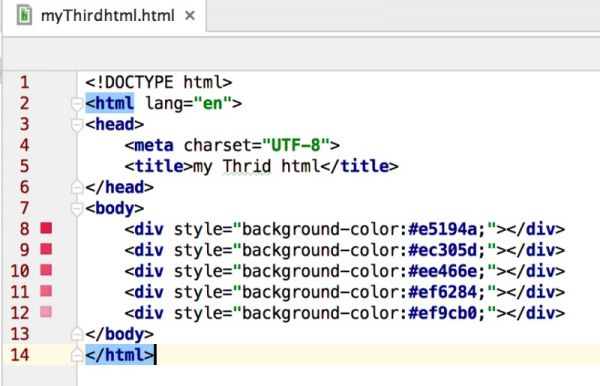
class直译为级、阶层、品种等,也就是不异的工具归为一类放在一路;我们把提取出来的公共样式放在class里,在头部(即head标签内)新建一个style盒子(标签),装入盒子,如下:
来吧,排几个宽高各100px的div尝尝,若是你此刻还不克不及默写的话,多几遍。
当有四个值时(例:padding:1px5px3px6px;),则别离针对:上右下左,即顺时针标的目的的值,留意,不是上下摆布哦。
- 上海豪禾印务有限公司刊登此文(我们把提取出来的公共样式放在class里)只为传递信息,并不表示赞同或者反对作者观点。
- 如果此文(我们把提取出来的公共样式放在class里)内容给您造成了负面影响或者损失,本站不承担任何责任。
- 如果此文(我们把提取出来的公共样式放在class里)内容涉及版权问题,请及时与我们取得联系。














 31010402001418号
31010402001418号